WordPressのブロックエディターに慣れ親しもうと挑戦するシリーズ、今回はクラシックエディターのリライト問題をできるだけ簡単に解決する方法です。
今回の目的は?
クラシックエディターで書いた記事を リライトしたい場合。
記事の内容が単純な構造なら、何も考えずブロックエディターに変換すれば良いでしょうけれど、
・<Table>を駆使したり、
・凝ったCSSで 装飾している場合、
ブロックエディターに変換することで、
と怖くて、リライトできない状況‥ありませんか?
『万が一の変換バグ』のために、記事を複製するにはプラグインが必要です。でも私はそのためにプラグインを入れるのが面倒くさい🥲
興味がある方はこちらを参考に
WordPressで記事をコピーする方法!プラグインを使って初心者でも簡単に記事を複製|ワプ活
そこで今回、できるだけアタマを疲れさせず
・クラシックエディターからブロックエディターに変換
・コードも綺麗にする方法
‥できるだけ早くリライト作業に取りかかりたい方のため、備忘録として記したいと思います。
ゴリ押しの手っ取り早い方法です。WordPressのルール上、正しいかどうか保証しかねますので、試される場合は自己責任にてお願いいたします
目的の記事を開く
step
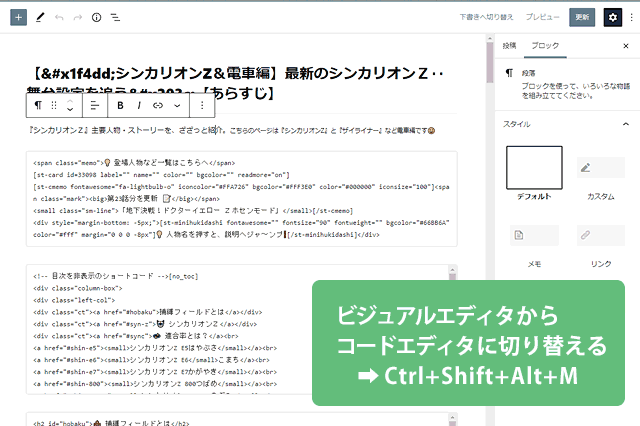
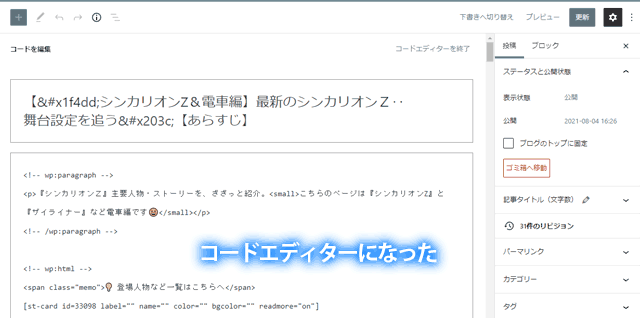
1コードエディタに切り替える

目的の記事を開いて【 Ctrl + Shift + Alt + M 】でコードエディタに切り替える

step
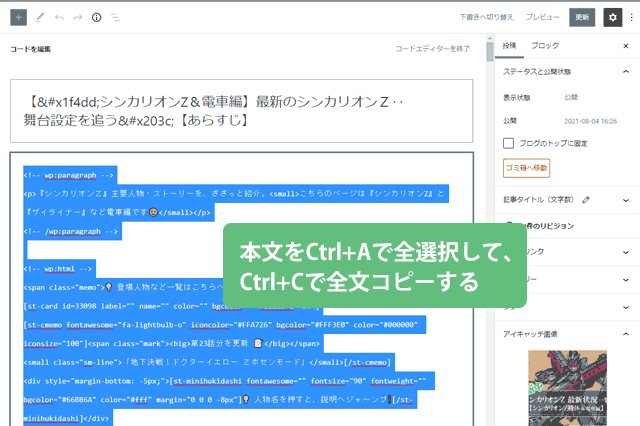
2全文をコピーする

【 Ctrl + A 】で 全文を選択して【 Ctrl + C 】でコピーする(全文コピーする)
コードをメモ帳に置いておく(保存)
step
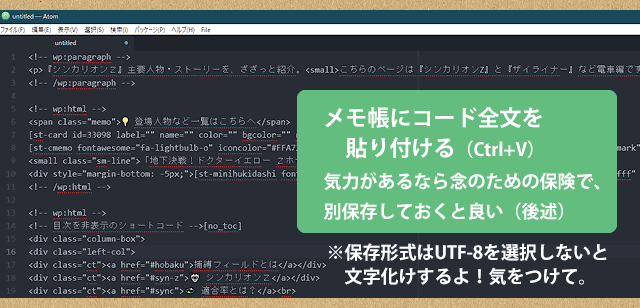
3メモ帳にコードを貼る
PCで お手持ちの📝メモ帳ソフトを開き、
【 Ctrl + V 】で コード全文を丸ごと貼り付ける

気力がある方は、このメモ帳の内容を丸ごと保存しておくと安心。保存形式はUTF-8を選択すること(文字化けしちゃう)➡詳細が気になる方ははこちらをご覧ください‥文字コードはUTF-8? UTF-8N?|Studio947
下書き用の記事で作業する
step
4下書用の記事で切出し作業
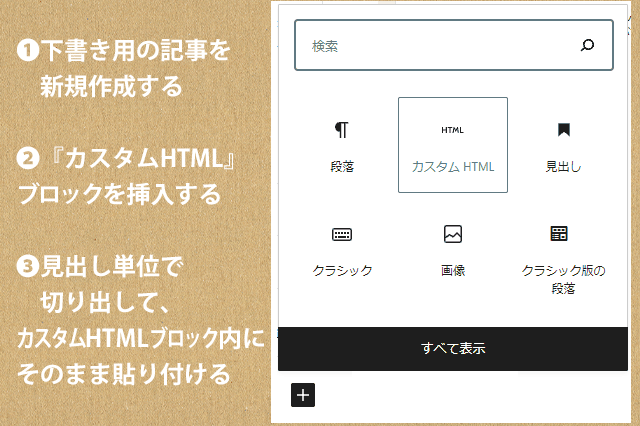
❶ 下書き作業として、新規記事を作成する(完成したら削除してください)

❷ 下書き用の記事に【カスタムHTML】ブロックを挿入する
❸ メモ帳から『見出し単位』でコードを切り出して、【カスタムHTML】 内にペーストする(その際にはドコまで作業したのか?混乱しないように気をつけて)
このやり方もアリ
メモ帳とのやり取りが面倒くさいなら(私は面倒です)、Wordpress内で完結させることもできます。やり方は以下をご覧ください

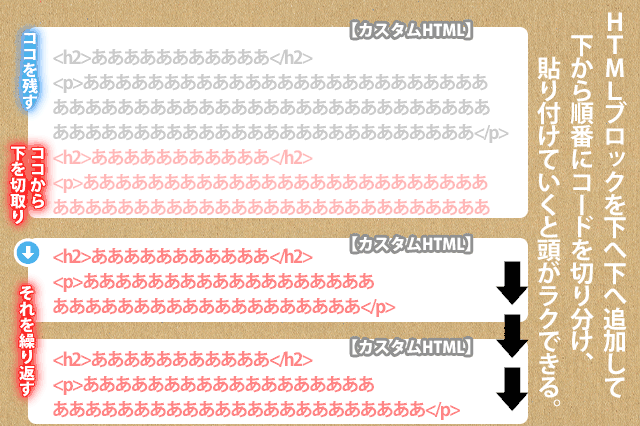
❶ 下書き作業用の記事に【カスタムHTML➀】を挿入したら、ソコに『コード全文』を入れる
❷ そのブロックの下に新規で 【カスタムHTML②】を挿入 して、コード全文の『2番目のブロックから下の全文』を切り出して、 【カスタムHTML❷】 に全文挿入する
❸ さらにその下に 【カスタムHTML③】 を新規に挿入して、 コード全文の『3番目のブロックから下の全文』を切り出して、 【カスタムHTML③】 に全文挿入する
➡ 順番に 【カスタムHTML】 ブロックを作成し、中身を貼り付けてカットして、徐々に下に下がっていく‥を繰り返して完成を目指すワケです
step
5プレビューで確認する
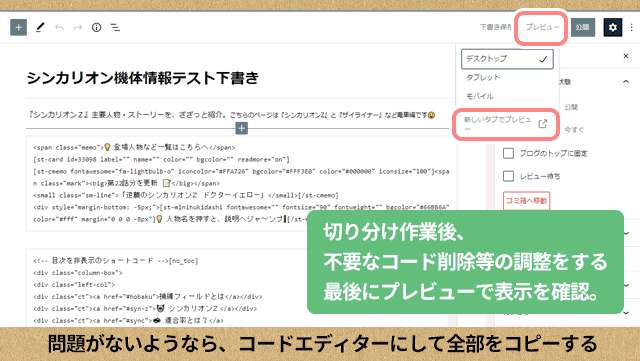
【カスタムHTML】へのコードの貼り付けが終わったら、余計なタグなどを削除して、コードを整える。

記事を保存してから【プレビュー】>【新しいタブでプレビュー】で記事の表示状態を確認する。
表示に問題が無いなら、コードエディタにしてコード全文をコピーする
完成
step
6本番記事に貼付け、ブロックエディターに変換
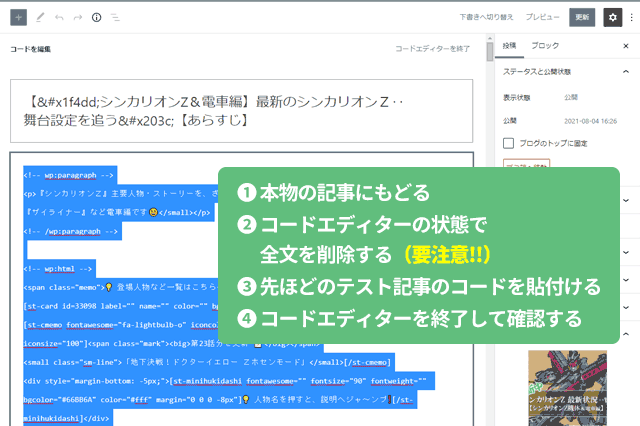
❶ リライトしたい本体の記事をひらく

❷ コードエディタモードの状態で、コード全文を削除する
注意⚠ 必ず、コード全文のバックアップがある状態で作業してください
❸ テスト作業用の全文コードを貼り付ける
❹ コードエディタを終了し、ブロックエディターに戻る。
‥ということで、今回は以上です。
過去の記事で、ミョーに表示に時間がかかる記事があります。ブロックエディターに変換しなくてはならないのかな? 時間の浪費がすさまじいです‥😂
-

-
【WordPress】HTMLブロックに画像を貼ってスタイルを適用する【ブロックエディター】
WordPressのブロックエディターを使用しているうえで、覚えておきたいワザ(?)を 自分のために備忘録します。 もくじ1 やりたいこと2 画像を貼る3 HTMLで編集する4 HTMLブロックに変換 ...
続きを見る