WordPressのブロックエディターを使用しているうえで、覚えておきたいワザ(?)を 自分のために備忘録します。
やりたいこと
目的➡画像にスタイルを適用する
- ブロックエディターで画像をアップロード、貼り付ける
- HTMLエディターに変換して、スタイルを貼り付ける
- 『HTMLに変換』をクリックして、HTMLブロックに変換する
<img src="https://kakkon.net/20-01.jpg" style="margin-top: -1em;">💡 もっと良いやりかたがあるかもしれませんが、あくまで『かっこんの備忘録』としてヨロシクです😇
画像を貼る
step
1画像を貼る

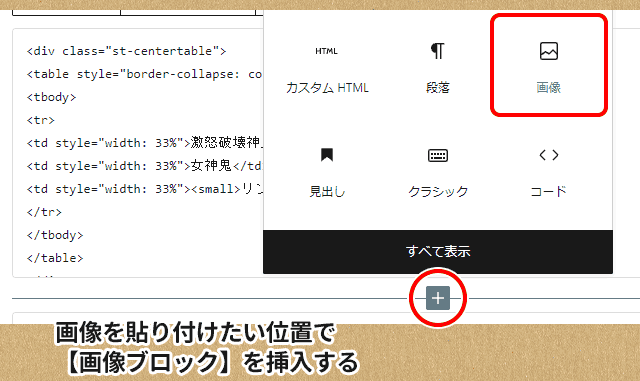
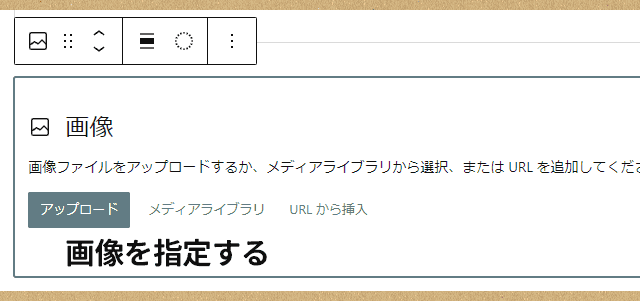
画像を貼り付けたい位置で、画像ブロックをクリックする

画像をアップロードする(貼り付けられるのは1枚単位)
HTMLで編集する
step
2コードエディターで編集する

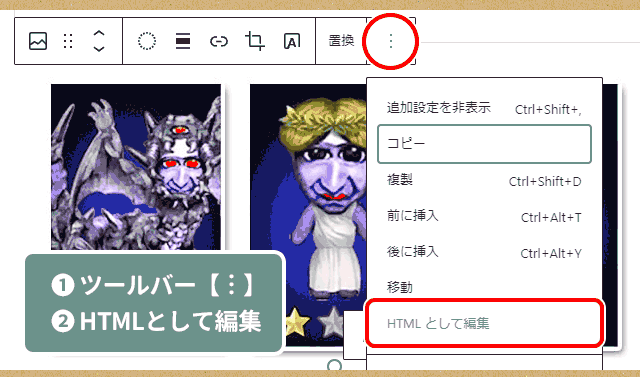
ツールバーの『 ⋮ 』をクリック > HTMLとして編集
ショートカットキー(Shift + Ctrl + Alt + M)

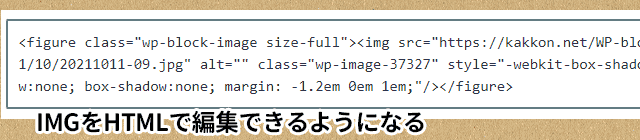
画像をHTMLで編集できるようになる(ビジュアルエディター➡コードエディターになる)

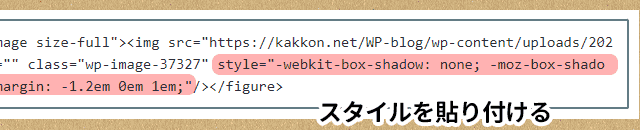
この状態で、imgにスタイルを貼り付ける。
HTMLブロックに変換する
step
3コードエディターで編集する
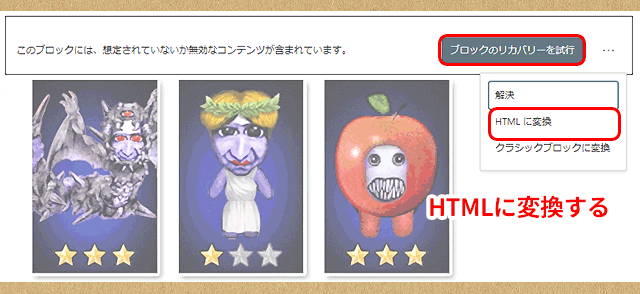
IMG以外の範囲をクリックすると『ブロックのリカバリーを試行』と表示される。

【HTMLに変換】をクリックする。

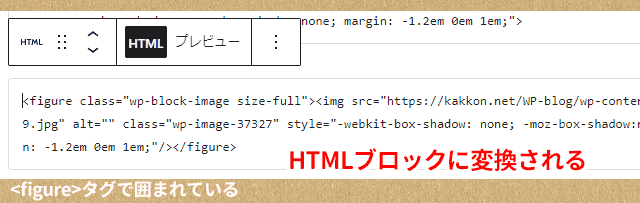
HTMLブロックに変換される。
これで終了\(^o^)/(慣れると最速で作業できる)
figureタグって何ぞや?
<img>タグに<figure>が囲まれるようになりましたね。
figureタグとは、メインコンテンツに関わりはあるものの、自己完結しているコンテンツを囲むタグです。たとえば、イラストなどの注釈の絵、図、写真、ソースコードなどを囲む際に利用されます。
figureタグ・figcaptionタグとは?|Webmedia
👆サイト様の解説によると、
IMGタグを使用しないで画像を表示する風潮になっちゃったので(そーだったん?)、検索エンジンが困らないように『コレは図表である』と分かるように <figure> が推奨されるようになったのだとか。クローラーに対して、文章構造が透明になるのでSEO対策として良いのだそうです。
<figure>は、他にも<ul>と<table>にも使用されているそうです、知らなかった
ブロックエディターをHTMLソースで見てみると、ゴテゴテと説明書きが付与されていますよね。
かっこん、しょっちゅう情報量満載の『まとめページ』を作るので、『1ページの情報量が重くならないかなァ‥💦』と心配になります。クラシックエディターで作成したページのほうが、表示が軽いですよね?(気のせいか)
今回は以上でございます🙂