Affinger5からAffinger6へアップデートいたしました。その際に 行った設定などを記しておきます。
今回、AFFINGER6の設定項目を備忘録としてザザっと紹介させて頂きます。苦しんでいらっしゃる方の助けになれば幸い。
今回の記事で分かること
・AFFINGER6を有効後にすること
・AFFINGER6の注意点は?
・スマホ用メニュー各種設定方法
・ファビコンの設定方法
・Font Awesome5 導入のため登録する方法
・Affinger LazyLoad導入方法
もくじ
テーマを有効化した直後に
テーマの設定を初期値にする
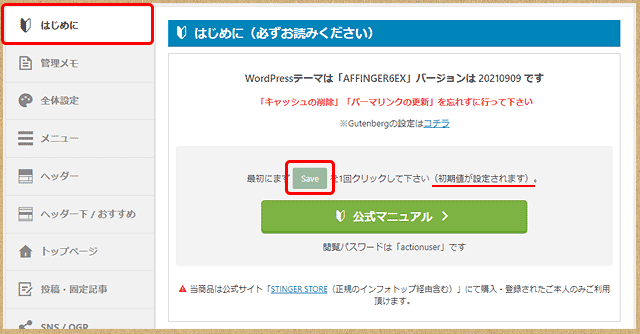
設定 > AFFINGER管理 > AFFINGER管理 > 🔰はじめに

『Save』を1回クリックする
➡ Affinger6の設定が初期値になる。設定後に押すとデフォルト値に戻るので注意する。
パーマリンクを更新する
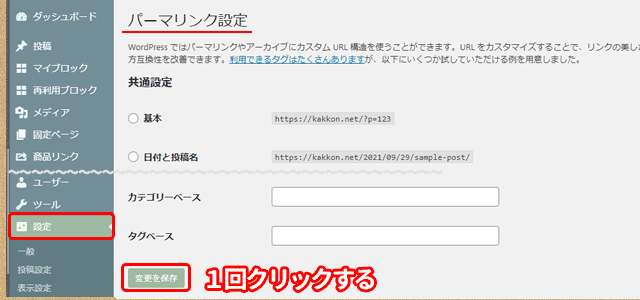
設定 > パーマリンク

『変更を保存』を1回クリックする
キャッシュを削除する
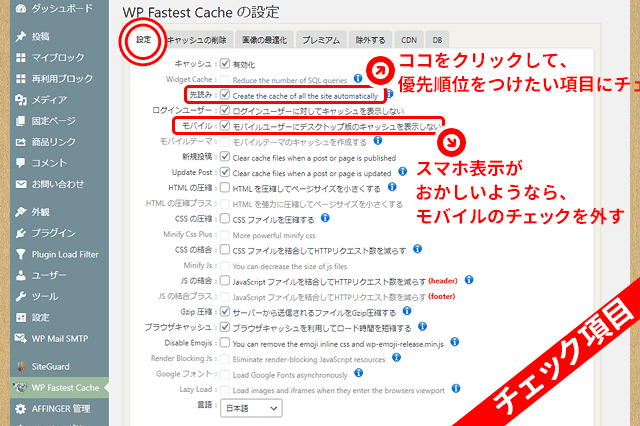
私の場合、キャッシュ系プラグインで『WP Fastest Cache』を使用しているので、そちらの設定を紹介いたします。

👆 設定はこんな感じでチェックを入れておく

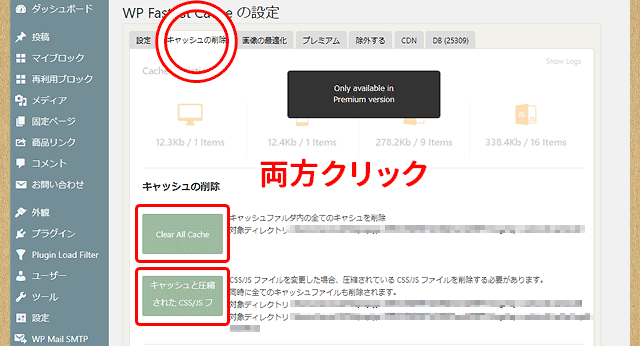
👆 コチラを両方クリックすることで、妙なキャッシュから解放されました。キャッシュに縛られて、どうしても設定がおかしい方にオススメ。
・さらに必要➡ お使いになられている『ブラウザのキャッシュ削除』は各自お調べください
・AFFINGERはキャッシュプラグインに『W3 Total Cache』を推しているそうですが、詳しくない方は辞めた方がよさそう。アンインストール時の設定とか
Affinger6の注意点
今回、Affinger6のアプデで痛感したことがあります。

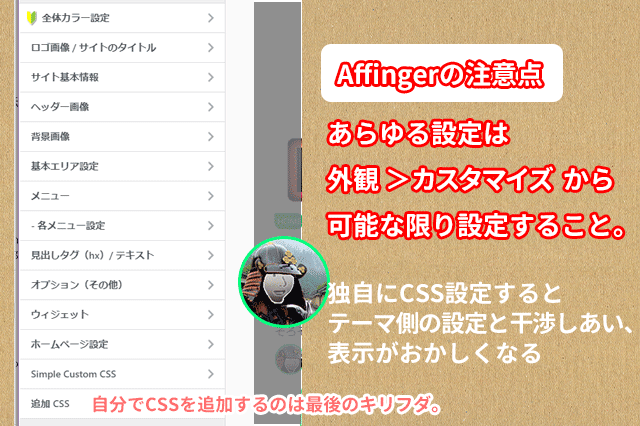
できるかぎり、外観 > カスタマイズから設定すること(とくにカラー設定は)。

👆 こういう『font-color』の指定も、手っ取り早く『カスタムCSS』で指定しちゃいたいが、グッとガマンして カスタマイズから指定する。

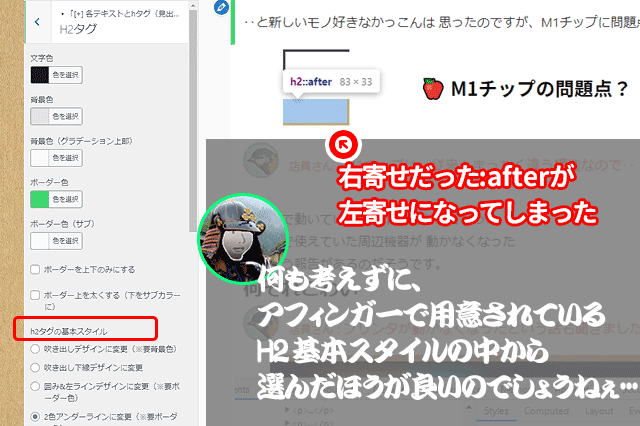
『H2|見出し』は、サイトの雰囲気に合ったものを選択したいが Affinger的には自分のオススメの中からチョイスしてほしい様子‥
AFFINGER6 の難点
設定する所がバラけていて分かり辛い印象。
❶ AFFINGER管理 > AFFINGER管理
❷ 外観 > カスタマイズ
ひとまとめで 分かりやすく設定できるようになって欲しい。
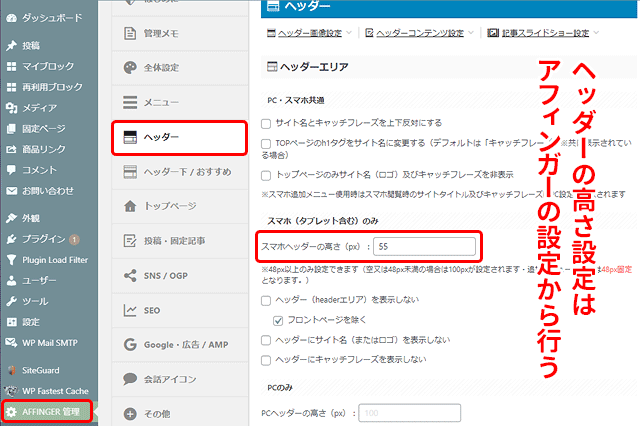
ヘッダーの設定につまづく
先述いたしましたが、ヘッダーに関しては 独自にCSSで命令せずに、大人しく『外観 > カスタマイズ』からいじったほうが良いです。

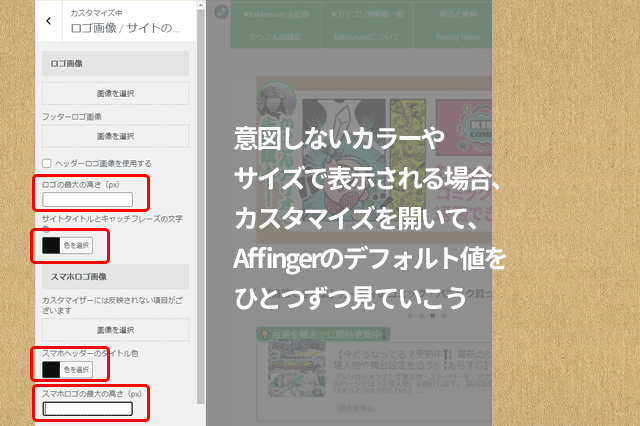
ヘッダーの表示がおかしい、と思ったら
前回のテーマで使用していた ヘッダーのCSSをすべて洗い出し、削除していく必要があります。

『どうしても独自CSSの設定を優先させたいのに、AFFINGERのデフォルト値とカチ合っちゃう』‥といった場合は『外観 > カスタマイズ』を一つずつ開き、妙な値が入っていないか?確認してください。

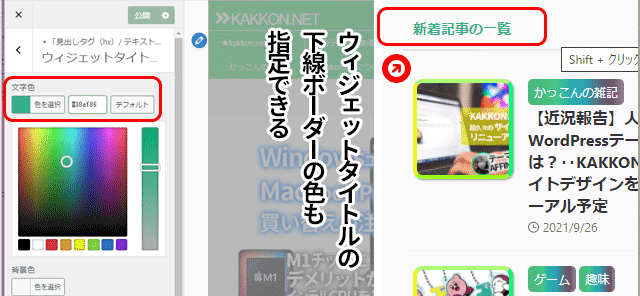
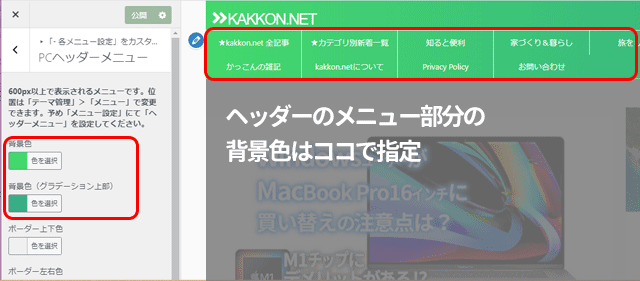
ヘッダーメニュー背景の指定はコチラ。
各種メニューの設定について
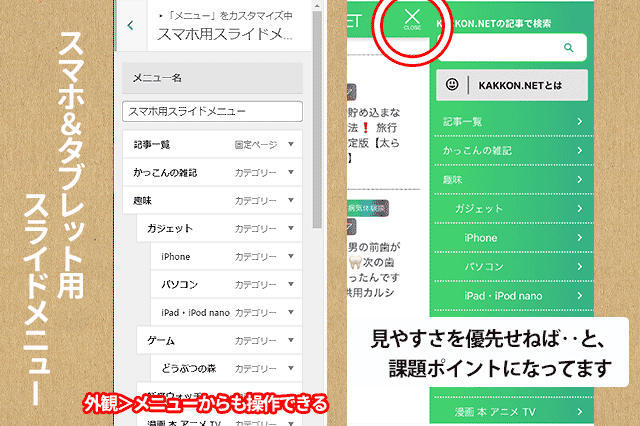
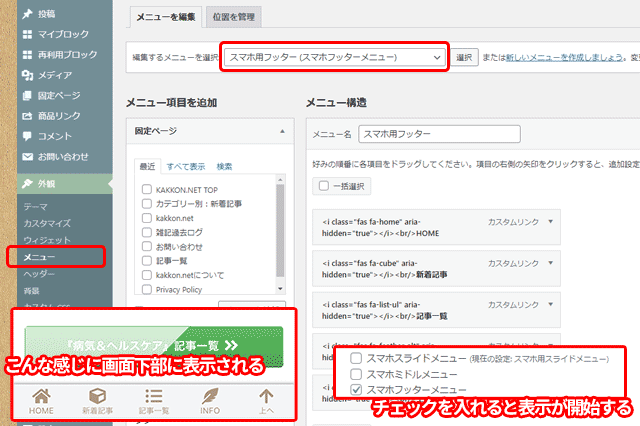
つづいて、スマホ用のメニュー設定について。
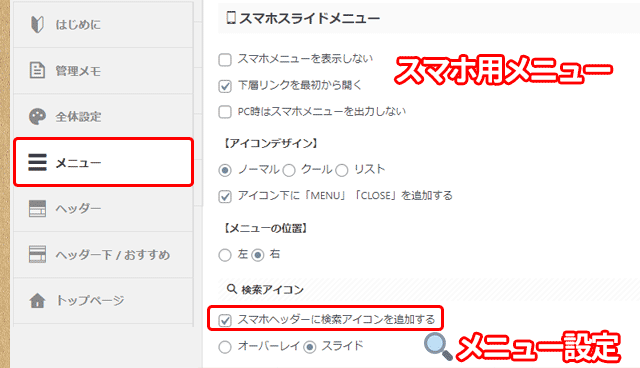
AFFINGER管理 > AFFINGER管理 > メニューの『スマホスライドメニュー』で、
・スマホ用ヘッダーメニュー
・スマホ用ヘッダーメニュー(検索アイコン)
・スマホ用フッターメニュー
‥を『表示するか否か?』設定ができます。
スマホ用ヘッダーメニュー設定

『下層リンクを最初から開く』にチェックを入れると、最初から全部のカテゴリが表示される。
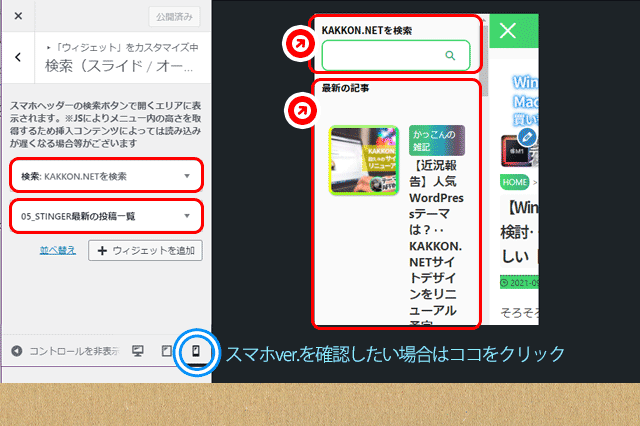
【検索アイコン】『スマホヘッダーに検索アイコンを追加する』にチェックを入れて、『メニューの位置』を左にした場合‥背景色の設定は、- 各メニュー設定 > スマホメニュー(スマホヘッダー)➡スライドメニュー内背景色で設定できる



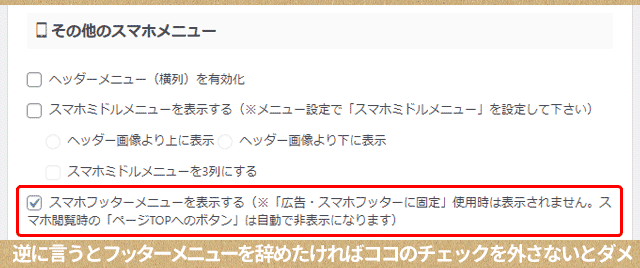
スマホ用フッターメニュー設定

👆フッターメニューを辞めたくなったら、ココのチェックを外す必要あり

スマホ用フッターメニューが表示されている時は『ページTOPへ👆』ボタンが非表示になる
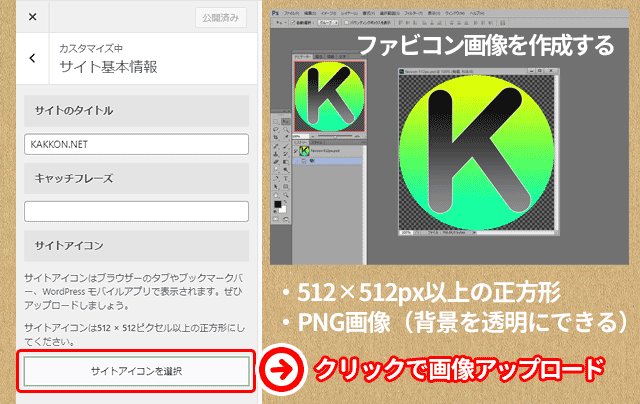
ファビコンを設定する
AFFINGER6にすることで、ファビコンの設定がリセットされます。改めて登録する必要があります。

画像は、512✕512pxでPNGで用意。
外観 > カスタマイズ > サイト基本情報‥ サイトアイコンを選択をクリックし、画像をアップロード。

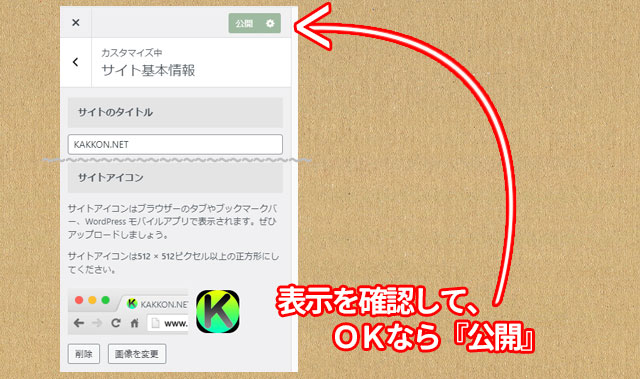
表示されている画像を見て、OKなら『公開』をクリック。すぐに反映されます。
FontAwesome5 登録方法
FontAwesome5に登録し、AFFINGER6にコードを入力する必要があります。登録方法は以下。

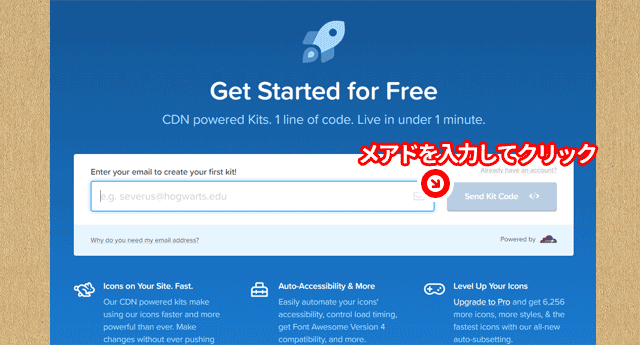
FontAwesome 登録画面
メールアドレスを入力し、クリック。

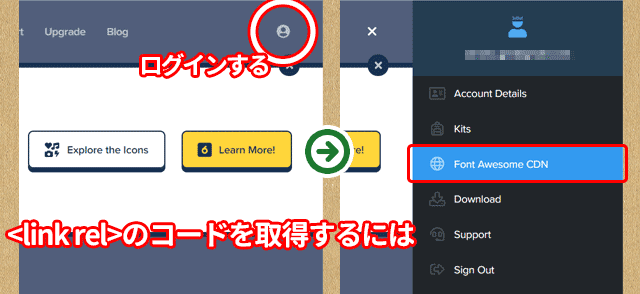
画面の右上の人物アイコンをクリックする
▼
『Font Awesome CDN』をクリック

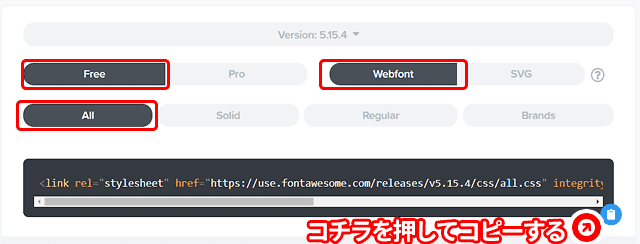
FREE | Webfont | Allが選択されている状態で、コードをコピーする

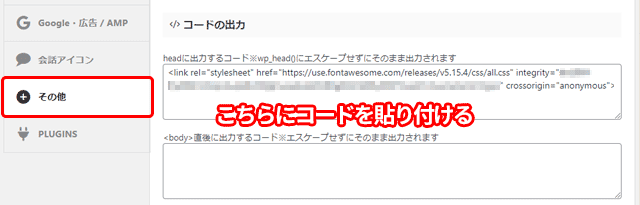
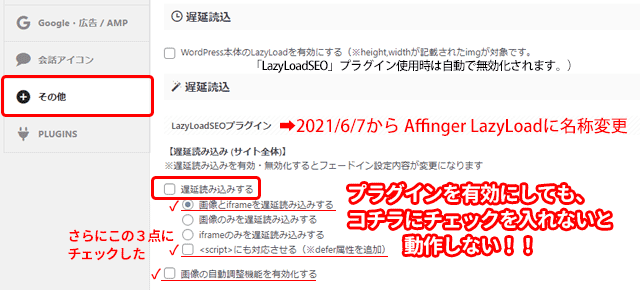
AFFINGER管理 > AFFINGER管理 > その他‥『コードの出力』
先ほどコピーした『外部フォントの読み込みコード』を 貼り付けて『Save』をクリックすればOK。
Affinger LazyLoadを入れた
ステマサイトで、さんざん『Affinger6は表示速度が速い!!!』と拝見したので、ムッチャ期待していたのですが
これを機に、いままで導入を見送っていた『LazyLoad』を実行することにしました。
入れたプラグインは、Affinger公式の『Affinger LazyLoad』5,000円❗
『LazyLoad』は 相性問題があるようで‥アレコレ考えるのが面倒だったので、公式を即ポチしちゃいました🙂(ギブアップ)『5,000円払ってまで “Affinger LazyLoad” を入れる必要はない』という意見も見かけましたが、今のところ快適ではないでしょうか(どうでしょう‥?)

『Affinger LazyLoad』はインストール➡有効化するだけではダメで、『AFFINGER管理 > その他』でチェックを入れないと動作しません。
💡 特定の画像の読込遅延を除外する
<img>タグの中に data-st-lazy-load="false" を入れればOK。
Affinger LazyLoadがインストール失敗する!?という方へ‥フォルダを1回解凍して、その中身をインストールしてください(気付けないよ😮)
Affinger6の感想
テーマのアップデートということで『AFFINGER5のノリで 使えるだろう』と思いきや、
『コレできないのかな‥』という機能がサクッと追加されているのは嬉しいので、進化していますね。アプデして良かった。移行作業が大変だったけど。
『初めてWordpressのテーマ』として、Affinger6をチョイスするのはオススメしません。
高機能すぎて、ナニをすればよいのか分からずにひたすら時間が過ぎてしまうから。(時間と根性ならいくらでもある❗という方は別)
今回を機に ずっと避け続けていた『グーテンベルク』に、なんとか慣れて執筆しようと思います‥(どこを見れば良いのか分からない😂)
ということで、
またボチボチ更新を開始いたします😇