前回の記事ではバリューコマースの『MyLink』作成方法をご紹介しましたが、今回は『MyLinkBox』設定・作成方法いきます😄
『MyLinkBox』特徴は?
MyLinkBox|バリューコマース
『MyLinkBox』で広告コードを表示させると、『Rinker(Wordpressプラグイン)』のようにキレイに表示してくれます。
バリューコマースの『MyLinkBox』設定ページから、サクッとカンタンに指定できます。
💡 デメリットあり
そんな『MyLinkBox』唯一のデメリットは、『MyLinkBox』に対応している広告主でしか作成できないことです。【例】東急ハンズは『MyLinkBox』に対応していないので不可。
💡 MyLinkBox 対応広告主 2020年6月時点
| モール | Amazon / au PAY マーケット / Yahoo!ショッピング / 楽天市場 / LOHACO |
| 国内旅行 | 一休.com / じゃらん / JTB / Yahoo!トラベル |
| 電子書籍 | eBookJapan / 紀伊国屋書店 / セブンネット / BOOK☆WALKER / BookLive! / honto / Renta! |
| グルメ | 一休.comレストラン / ホットペッパーグルメ / Yahoo!ダイニング |
| 家電 | カメラのキタムラ / ケーズデンキ / TSUKUMO / ドスパラ / NEC Direct / Panasonic / ヤマダ電機 / Yahoo!ショッピング / Lenovo |
| VOD | TSUTAYAオンラインショップ / Hulu / U-NEXT |
| アルバイト | タウンワーク / フロム・エーナビ |
| エンタメ | セブンネット / タワーレコード / Neowing / レコチョク |
| ふるさと納税 | au PAY ふるさと納税 / さとふる / ふるさと本舗 / ふるなび |
| コスメ | オルビス / THE BODY SHOP / DHC / Yahoo!ショッピング |
| 健康 | サンドラッグ / DHC / フラコラ / マツモトキヨシ / Yahoo!ショッピング |
🚩『MyLinkBox』作成手順

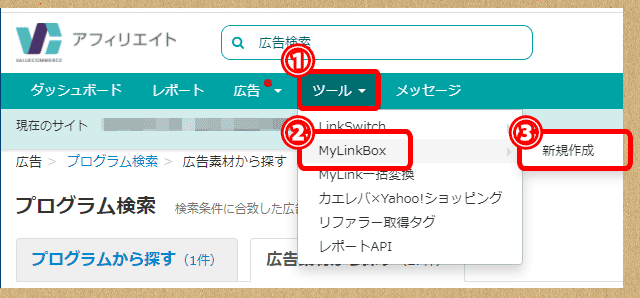
上部にあるバーの ツール > MyLinkBox > 新規作成

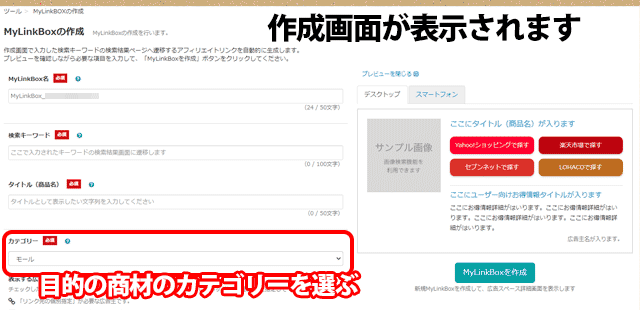
項目を入力していきます。
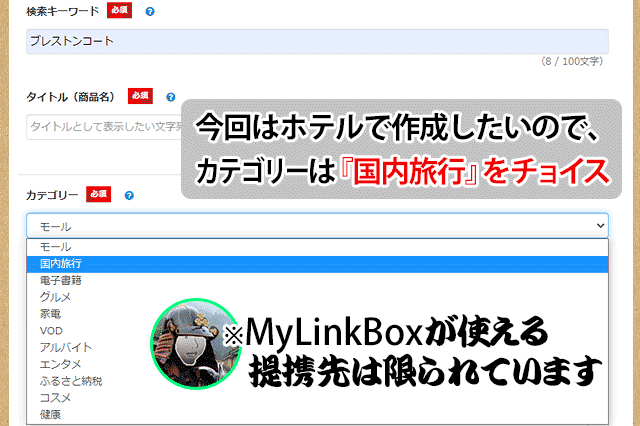
ココで重要なのが【カテゴリー】で『目的の商材』が属するジャンルを指定しないと、検索で表示されません。
【例】ホテルを紹介したい➡ 国内旅行

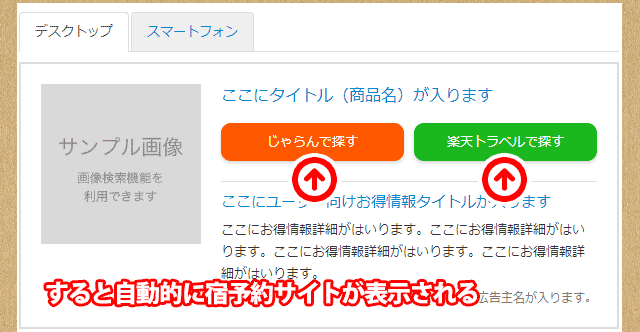
【カテゴリー】を設定すると、

『国内旅行』の場合はリンク先に【じゃらん】【楽天トラベル】などがスグ表示されます。

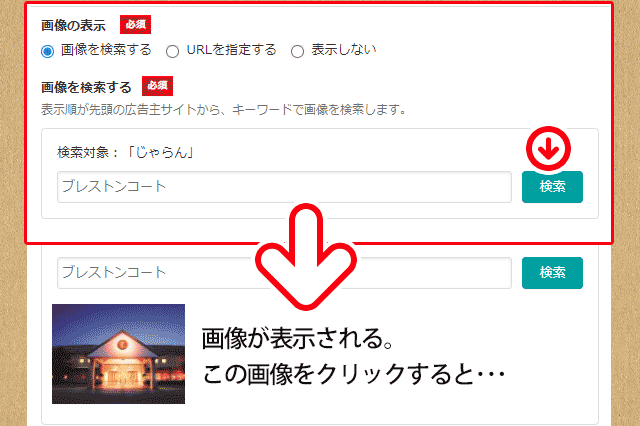
【画像】の項目で、商材の名前を入れて『検索』すると、表示されます。表示された画像をクリックすると、サンプル表示に、サムネ画像が入りました😃

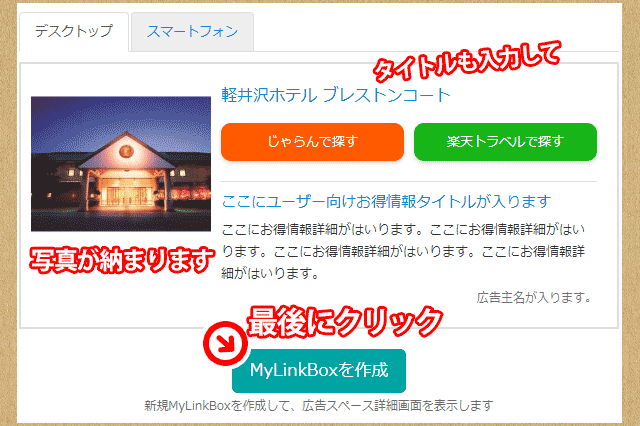
タイトルも入力して‥こんな感じでOKでしょうか😃 最後に【MyLinkBoxを作成】をクリックして、

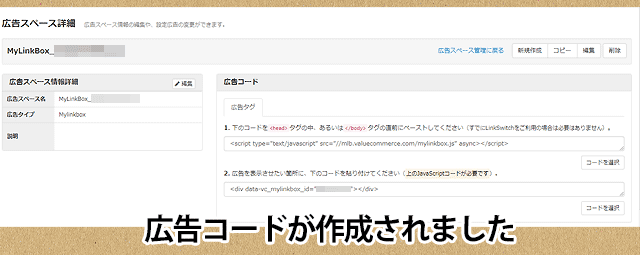
広告コードが作成されました。
あれ・表示されない?
広告コードを張り付けても『MyLinkBox』が表示されないぞ?という方は、
💡 WordPressの設定で
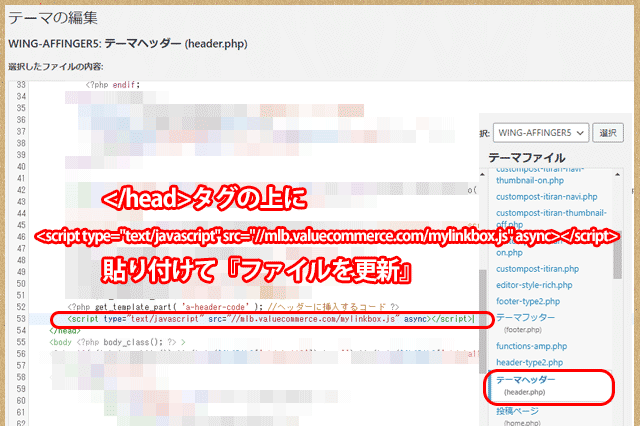
外観 >テーマエディター > header.php
<header>~</header>タグ内に『MyLinkBox』JSタグを張り付けて、保存すればOKです😃

Rinkerでバリュコマ経由で『Yahoo!ショッピング』を使うために、既に『LinkSwitch』の設定がしてあると、改めてヘッダーに設定しなくて大丈夫(のよう)です
こんな感じで結果、
‥というわけで、こんな感じで表示されます。(リンクは生きているのでご注意ください)
コードを再利用したい場合は
一度作成した広告は、ページ上部表示の『広告>作成済み広告』へ進むと、作成した広告が一覧表示されています。再度使いたい場合、ココから広告コードがゲットできます。
LinkSwitchとは|バリューコマース