ダヴィンチリゾルブで『テキストテロップが下から出現するアニメーション』作成手順を備忘録的に更新いたします。
もくじ
こんな感じを表現したい
テキストをこんな感じで👇アニメーションさせたい。

ダビンチメモ様に感謝感謝✨
動画進行が淡々としていて飲み込みやすい😊
まずはこちらの動画を参考に作成してみて、2回目・忘れかけたときに今回の記事をあわせて参照していただければスムーズに作業できるかと…思います…そうだったら良いな(頑張れかっこん)
前置き✨Canvaならソッコー作成可能
まず余談ですが
このようなテキストアニメーションは、Canvaなら無料でテンプレートから選んで楽しくカンタンに作成できます。
Canva|公式サイト
※無料ですが会員登録が必要
Canvaはあらかじめ設定された中からでしかフォントが選べません。➡かなり豊富なので通常は困らない
💡でも・かっこんの場合、
サイトロゴのフォントにこだわりたかったので、自分が所持しているフォントを使いたかった。
Canvaで所持しているフォントを使いたい場合、有料会員になる必要があります。それはちょっと。
Canva有料会員いくら?Proプランなら、1~5人で¥12,000/年額。5人仲間が集まるなら会員になりたい
‥というわけで、話をもどして!
ダヴィンチリゾルブで作成にチャレンジしてみます🙂
Text+でクリップを作成する
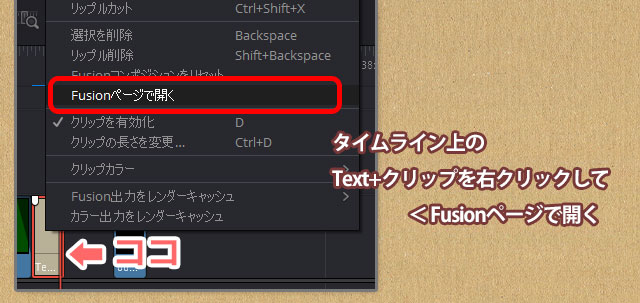
まずは Text+クリップ を作成。

そのクリップを右クリックして『Fusionページで開く』

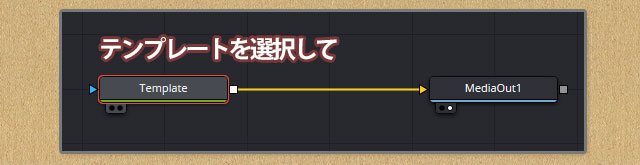
『Template』ノードを選択する

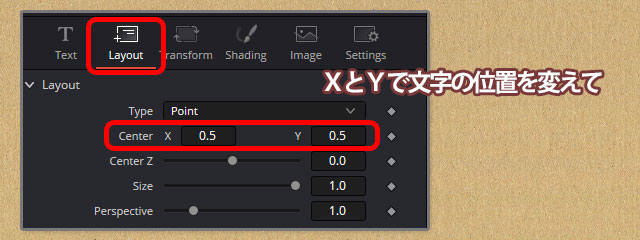
『Layout』タブでXとYで文字位置を設定する
(ココは後でどうとでもなるのでこだわらない)
テキストにマスク(Rectangle)を設定する
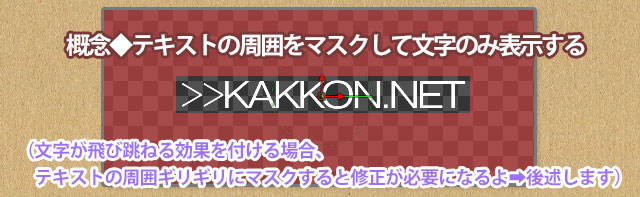
📌これから何をしたいか?
テキストの周囲にマスクをして見えなくしたい

👆画像の赤い部分がマスク。
マスクされている部分は非表示となる。マスクの効果で、突然出現したように見せることができる

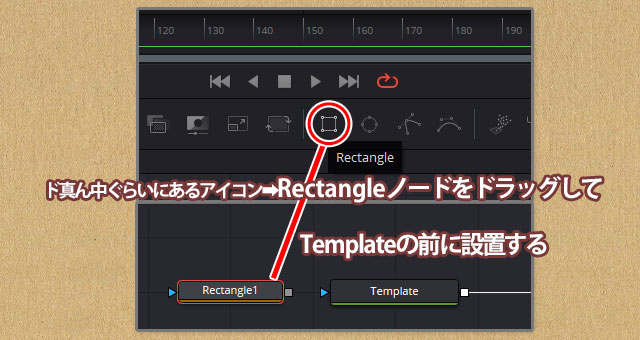
画面のど真ん中ぐらいにあるアイコン『Rectangle(レクタングル)ノード』をドラッグして、
『Templateノード』の前にもっていき、
『Rectangleノード』を設置する

『Rectangleノード』から『Templateノード』につなぐ。

プレビューを見てみると、マスク範囲が表示されている
プレビューを確認しながらマスク範囲を設定していく

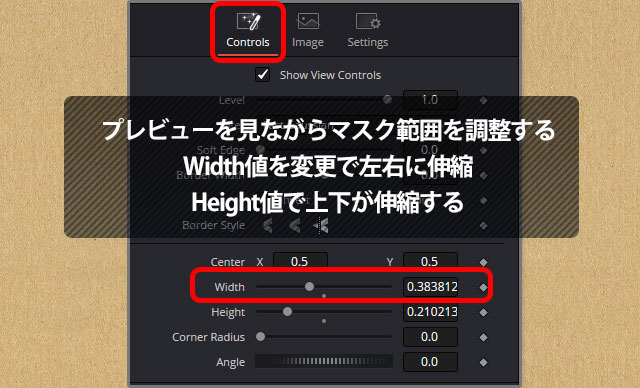
『Controls』タブでマスク範囲を調整
Width値で左右に伸縮
Height値で上下に伸縮
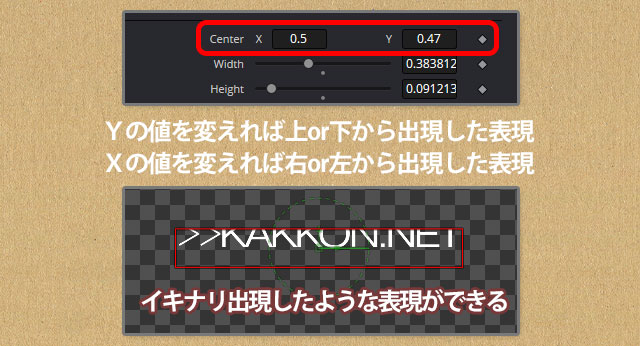
つづいて『Center』のX値とY値を調整して、
テキストが出現する演出をコントロールする。

Y値の変更で上・下から出現する表現
X値の変更で右・左から出現する表現
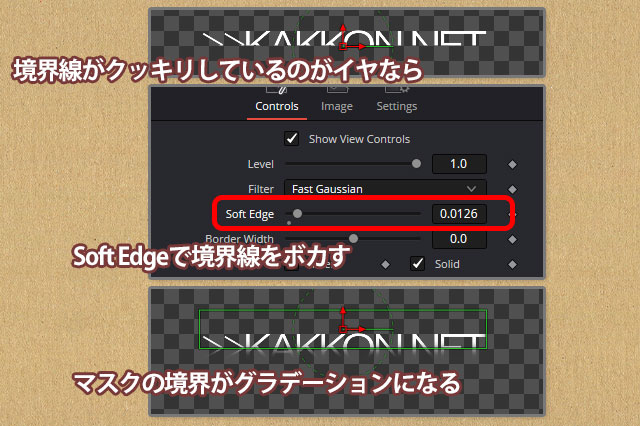
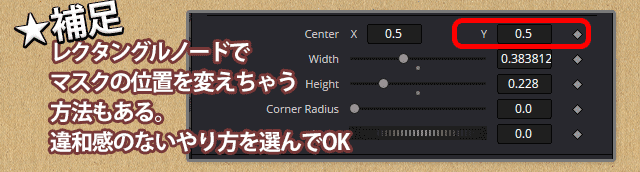
📌補足…境界線をボカす
マスクの境界線がハッキリしているのがイヤなら、ボカすことができる

『Controls』の『Soft Edge』で値を増やすと、マスクの境界に透明のグラデがかかる
ここまでの操作だと、テキストすべてがいっきに移動する表現となる。
『テキストを順番に動かしたい』なら、さらに先に進む必要がある。
テキストを順番に動かす
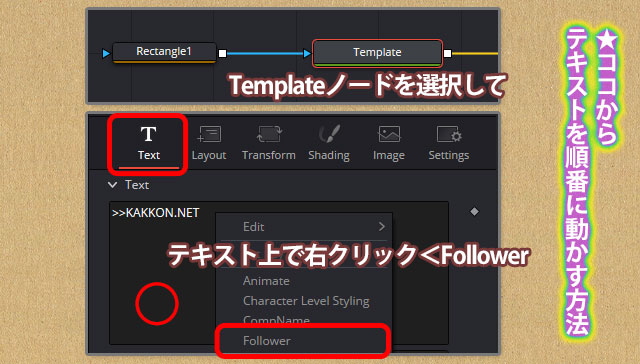
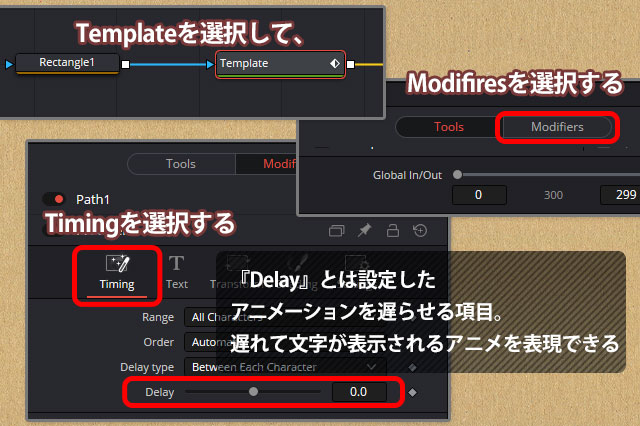
『Templateノード』を選択して、

『Text』タブで、テキスト欄の上で右クリック
<『Follower』をクリック

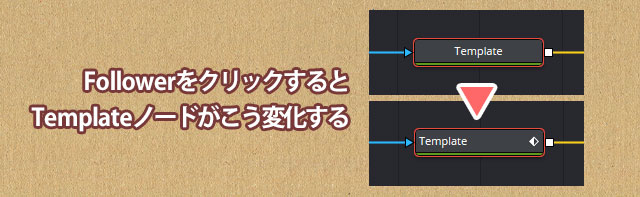
Followerをクリックするとこの後につづく操作『Modifires(モディファイアーズ)』がクリックできるようになる

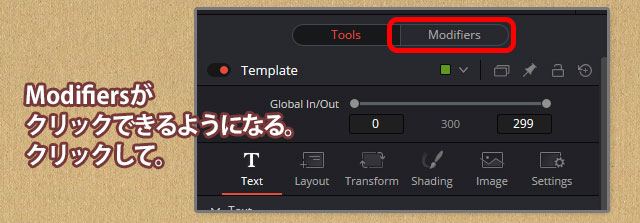
コントロールパネル?の上部にある『Modifires(モディファイアーズ)』をクリックする
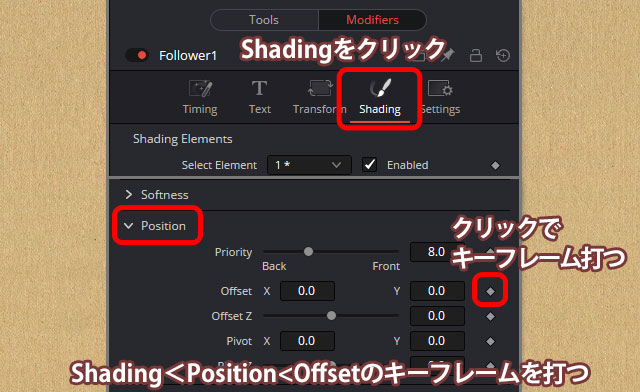
『Shading』タブ>『Position』>
『Offset』でキーフレームを打つ

キーフレームを打つ=変化する値の開始点と終了点を指定する
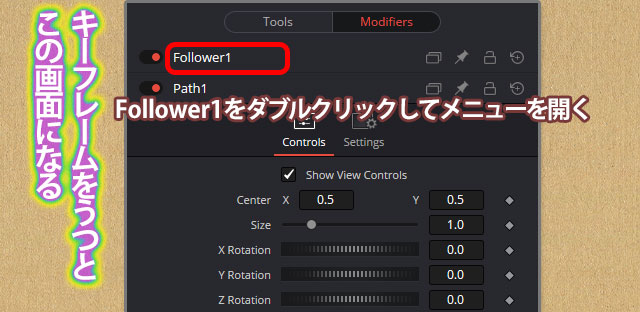
キーフレームを打つとこの画面になる👇

項目『Follower1』をダブルクリックで開く
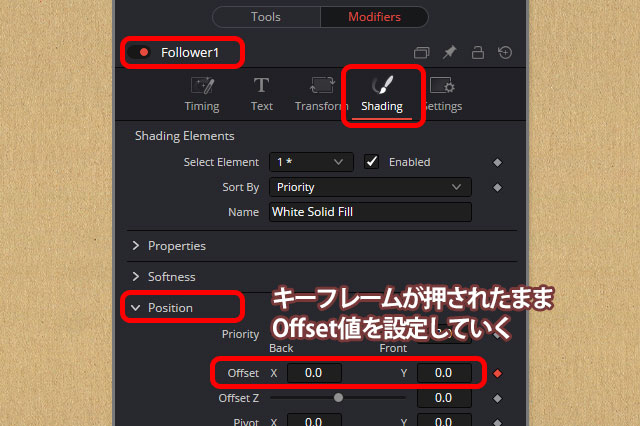
『Shading』タブの中の『Position』、

『Offset』値を設定していく。
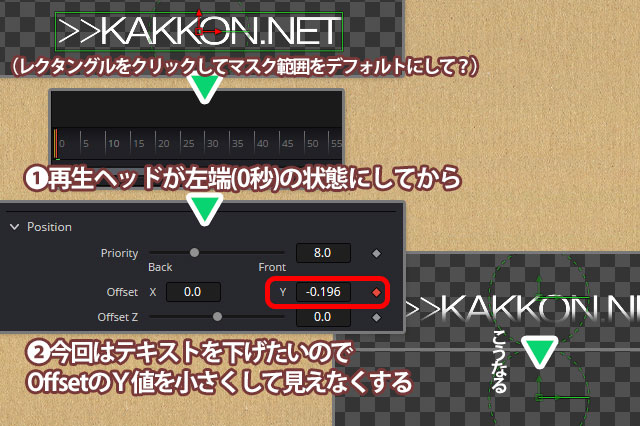
『Rectangleノード』をクリックして、
❶再生ヘッドを0秒にしてから

❷(今回はテキストを下げたいので)
OffsetのY値を小さくしてテキストを見えなくする
つづいて10フレーム目の動きを設定する
❶ 再生ヘッドを10フレの位置につかんで持っていく

❷ OffsetのY値を0にする
プレビューを確認するとテキストが全表示されている
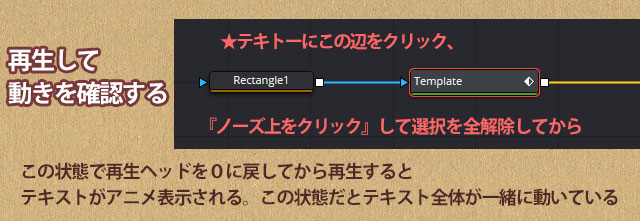
📌再生して動きを確認してみる

テキストが遅れて表示する設定
💡つづいてテキストが遅れて表示する設定をする
『Templateノード』を選択して、
『Modifires』をクリックする

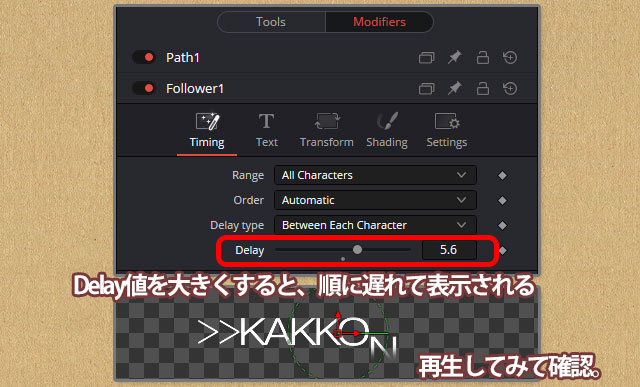
『Timing』タブ<『Delay』の値を変更する
『Delay』の値を大きくすると、

テキストが順に遅れて表示される
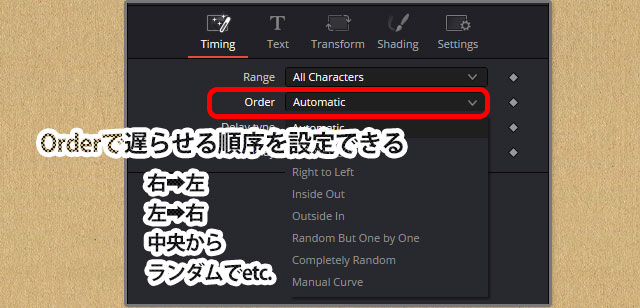
遅らせるバリエーション選択可能

『Order』で設定を変えることにより、遅らせる順序を設定できる
いろんなバリエーションがあるので確認してみて
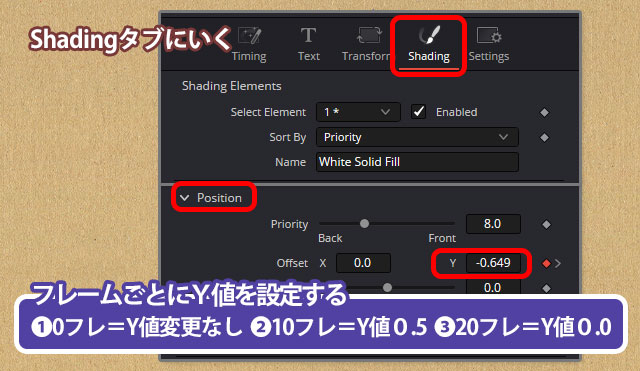
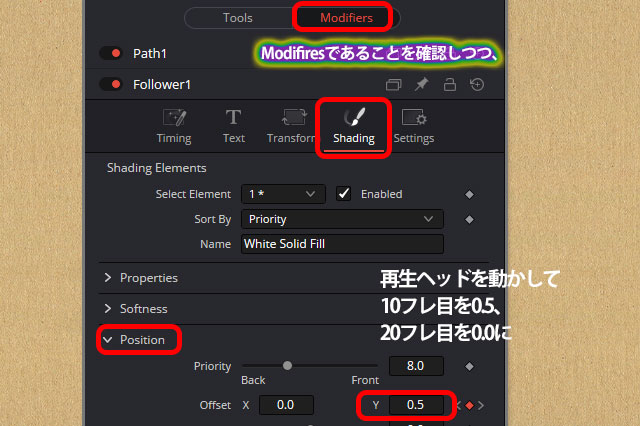
『Shading』タブを開いて、
『Position』<『Offset』でY値を変更していく

💡フレーム(時間経過)ごとにY値を設定する
❶0フレ=Y値変更なし(テキスト非表示状態)
❷10フレ=Y値0.5(テキストちょい表示)
❸20フレ=Y値0.0(テキスト完全表示)
『Modifires』<『Shading』タブ<『Position』

👆こんな感じでフレームごとにY値を変えていく

👆最初にしたマスクの設定値だと、文字が隠れてしまう場合があるので、あらためてマスクしなおす必要がある
マスクの最終調整
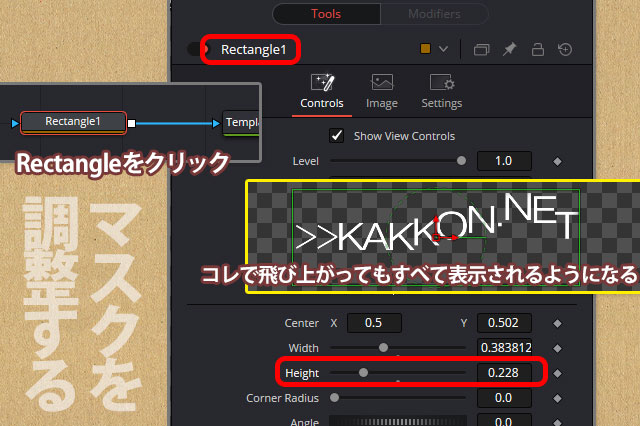
📌マスクを調整する
序盤におこなった操作を再度やる

『Rectangleノード』をクリック>『Controls』タブ
< Heightで値を調整して、テキストが飛び上がった状態でも表示されるように調整する
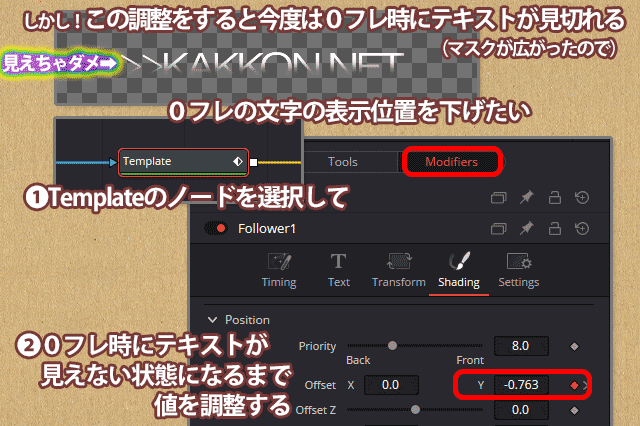
しかし!👆の調整をすると、
今度は0フレーム時にテキストが見切れてしまう=マスク範囲が広がったので
対策として、0フレ時の文字の表示位置を下げる

❶『Templateノード』を選択(そしてModifiresも)、
❷0フレ時にテキストが見えない状態になるまでY値を調整する

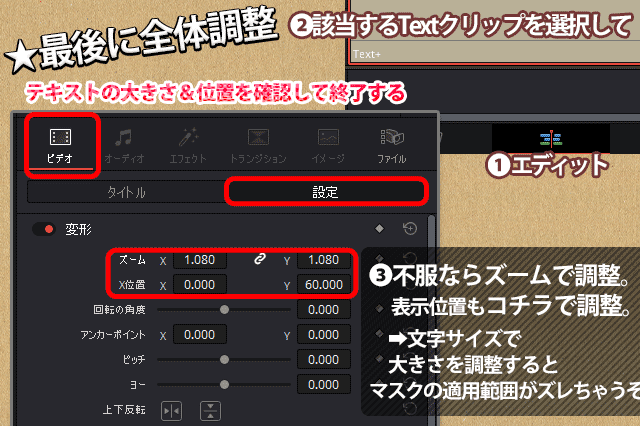
最後に全体調整で終了
📌最後に他のクリップとのバランスを調整する
『エディット』をクリックして確認する。
バランス調整するには、
今回いじっていたText+クリップを選択した状態で、

『ビデオ』タブ>『設定』>『変形』
>ズームで大きさを変更する
>X位置・Y位置で表示する位置を変更する

こんな感じで終了です😃
ということで、
現在かっこん、ダヴィンチリゾルブと格闘中です。
動画編集の記事、さらには動画UPをお楽しみに😇
今回は以上です。






